SpedEx Inc
SpedEx Inc
SpedEx Inc. is a new mail delivery services company operating in cities and offers same-day mail deliveries to enterprises small and large.

MY ROLE
I was working on this project for one month and I was the only Product Designer involved.
During this project I worked on:
-
Competitive analysis
-
Content Strategy
-
Brainstorming
-
User Research
-
Personas
-
Paper prototyping
-
Low-fidelity and high-fidelity wireframes and Click through prototypes
-
User testing/Evaluative Research
THE CHALLENGE
SpedEX is launching their website and they need a platform with a proper Information Architecture, which serves the needs at the same time for both Enterprise Customers and SpedEx employees.
The SpedEx Inc. is a new mail delivery services company operating in cities and offers same-day mail deliveries to enterprises small and large. Launching their website, they need to build a platform, which serves the needs of the following users:
-
Enterprise customers include account executives who place orders, approve requests, manage deliveries, track status and manage billing and cost
-
Enterprise employees to track status and place requests.
-
SpedEx employees including delivery managers, scheduling managers, and delivery drivers.
As a new company, the challenge is proper IA to be established, which serves both enterprise customers and SpedEx employees, helping them navigate through the platform.
UNDERSTANDING THE USER
Considering the different users SpedEx has, I set up two personas to represent them:
-
Primary persona is an enterprise customer who wants to work with SpedEx Inc. They want to be able to easily place orders, approve requests, manage deliveries, billing and cost, and track status of orders.
-
Secondary persona is representing FedEx Inc employees, such as Delivery Managers. Their goal is to find information quickly on the website and assign tasks delivery drivers, approve customer requests.
BRAINSTORMING
I started wondering.. How can I create good and essential Information Architecture?
I needed to make sure that the IA will accommodate all the tasks that the users want to perform on the website.
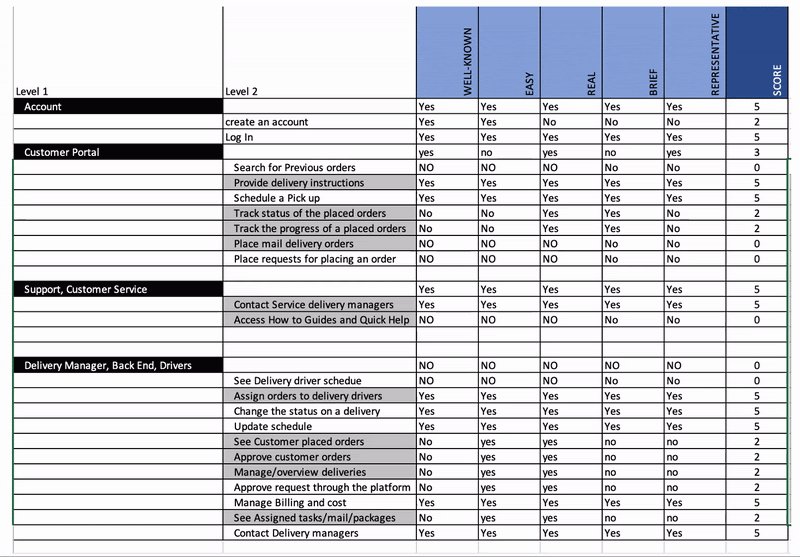
I put down 25 tasks, that the users are most likely to perform on the website. All of them are essential, so the customer employees and SpedEx employees can use the platform and do their job through it.
The highlighted tasks are the business priority tasks.

COMPETITVE ANALYSIS
I wanted to see where these 25 tasks can be found on competitor's website. How deep are they in their Information Architecture..
Insights
-
All of the 25 tasks I've checked are only one or two clicks away! This makes it super easy for the user to find what he is looking for and have a great customer experience.
-
Some tasks in the competitors' website can be found in two places in Navigation menu.This can be beneficial to the user, as he has two ways to get to this task.
-
There wasn't enough information if enterprise employees can place requests for placing orders , if competitors’ employees can assign deliveries to delivery drivers and whether AE and enterprise employees can search for placed orders in the platform.These tasks can be a good opportunity for SpedEx to provide higher level of security and control over a shared account.

I'm a title. Click here to edit me.
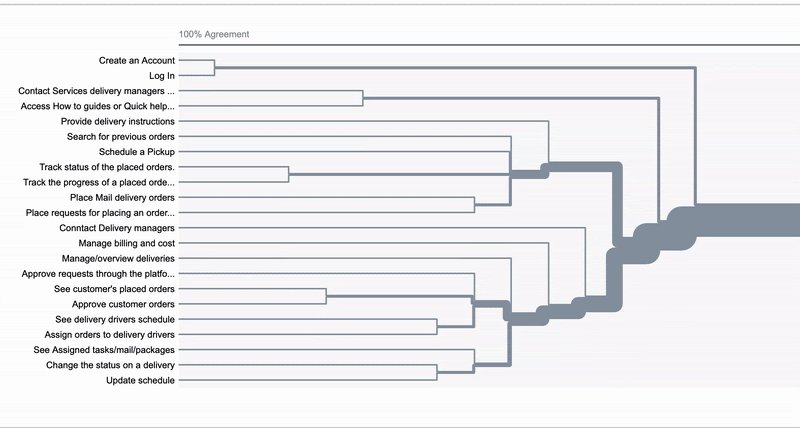
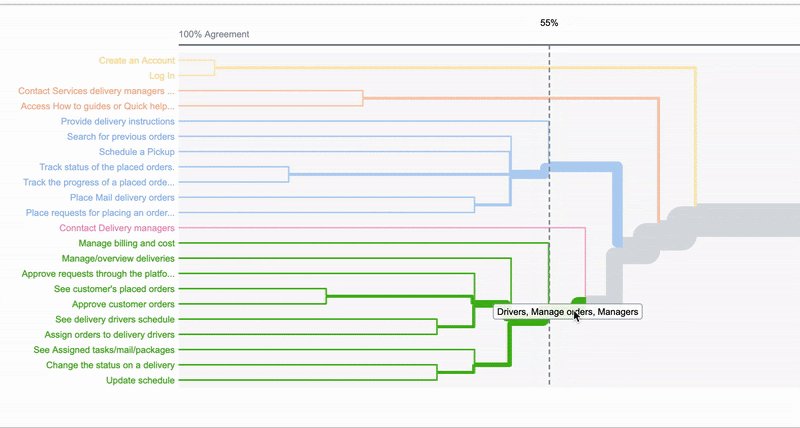
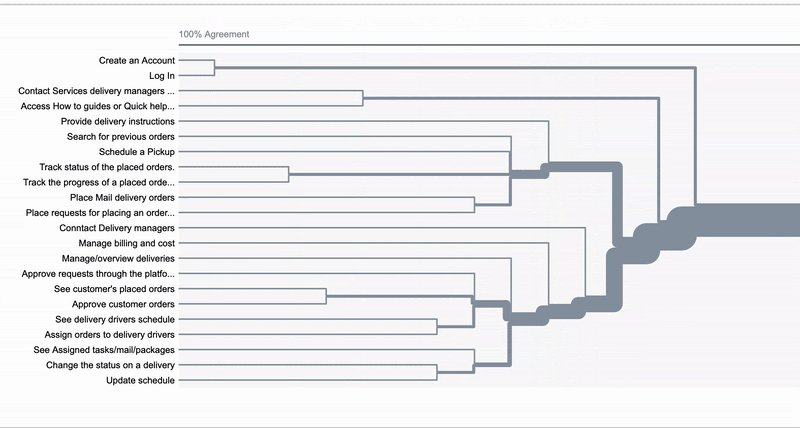
CARD SORTING
I conducted an online open card sort with 22 participants to understand their mental model and how they categorizing and grouping things. It was an open card sorting, as I was curious how participants will label the categories. The card sorting included 22 cards.
Insights:
Majority of the participants grouped tasks by Job position, where the minority tried to group by operation/tasks. Might be that users were overwhelmed by complexity of the platform, and that it accommodates too many different roles (enterprise customer, delivery drivers, delivery managers).
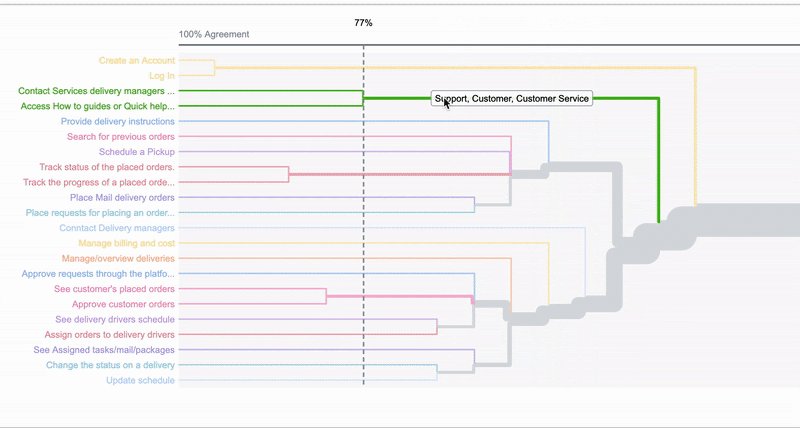
ABSTRACT STRUCTURE
I created an abstract sheet, based on the Card sorting results.
The Card Sorting just acknowledged the differentiation of SpedEx users and enterprise users, but don’t helped with labeling and suggesting IA labels.
There are only 2 categories, which majority of participants agreed on and are not linked to job duties:
-
"Account” (Log In)
-
Support, Customer service

TITLE OF THE CALLOUT BLOCK
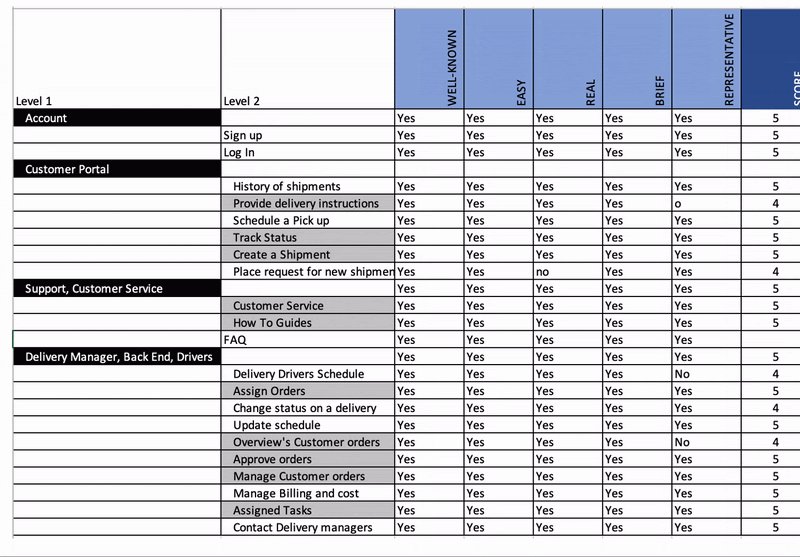
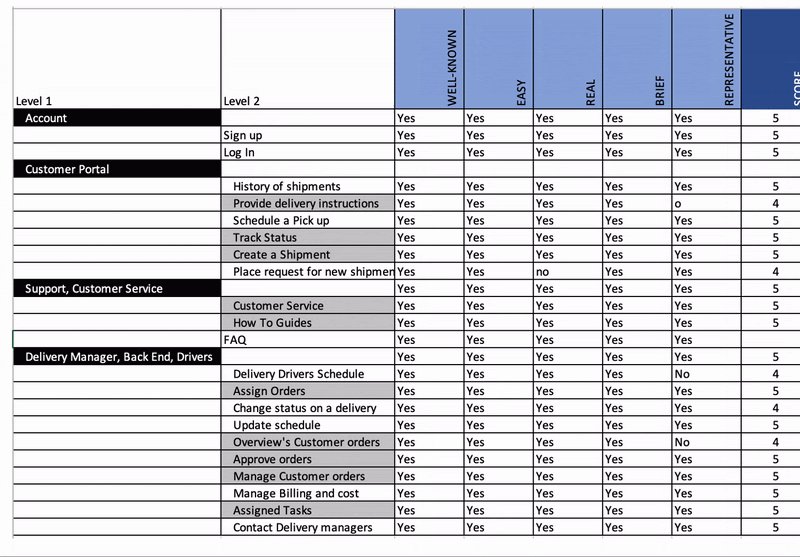
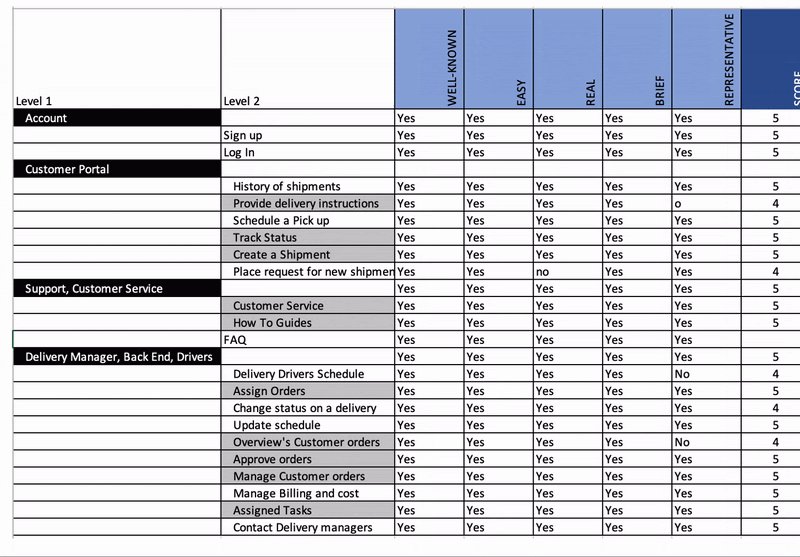
LABELING SCORING SHEET
I updated the labels of the tasks for some of them.
For example "Search for previous shipments" became "History of Shipments". "Track status of the placed orders" became just "Track status"
The new labels sounds more of a label than a task and will look better on the IA.

UPDATED ABSTRACT STRUCTURE
The old Abstract structure based on the Card sorting wasn't helping with IA labels of the categories. Ideally, if I had more time I would want to run separate card sorting for SpedEx employees tasks and enterprise employees task.
Since I didn't have much time, I decided to label the categories based on best practices and run a tree testing with the users.

TREE TESTING
Using the updated Abstract Structure, I conducted a Tree Test with 7 participants.
Results:
86% of the participants ended up at a "correct" answer.
83% of answers were chosen without backtracking.

THE TASK THAT FAILED
You want to approve a shipment request your assistant put in the platform yesterday. Where would you go to do that?
This was the only task which failed. Most people didn't think of going to "Administrative tools" to find it. Only 3 out of 7 did.

SITE MAP
Based on the Tree Testing, I created the Site Map. It has three views:
-
Generic view - This is the external view, where everyone who open the website and is not logged in will see this. It's also the view for the logged in enterprise customers.
-
SpedEx Delivery managers view - this is only visible by the Spedex delivery managers. In order to see this menu, they have to be logged in their account.
-
SpedEx Delivery Drivers view only - this is only visible by the Spedex delivery drivers. In order to see this menu, they have to be logged in their account.
I decided to have 3 views, so it will ease the customer and their search in the IA. If I keep everything as one website visible for everyone, it might overwhelm all the users.

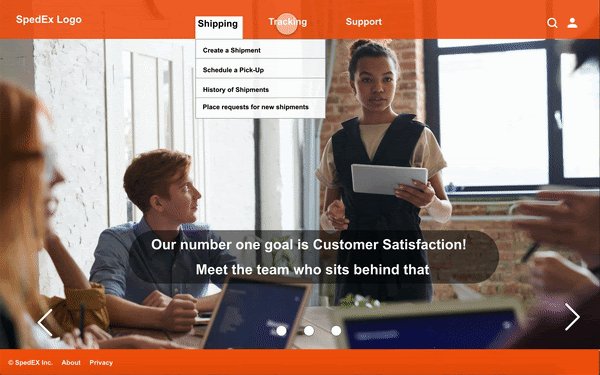
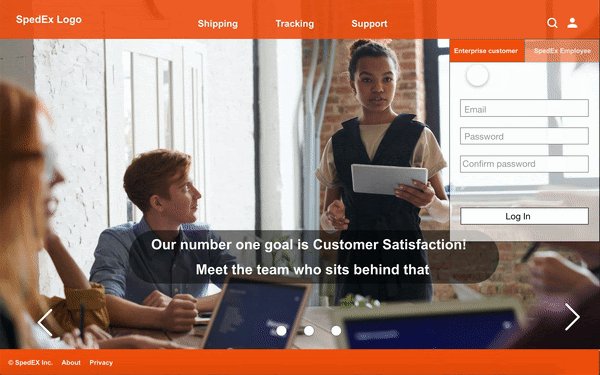
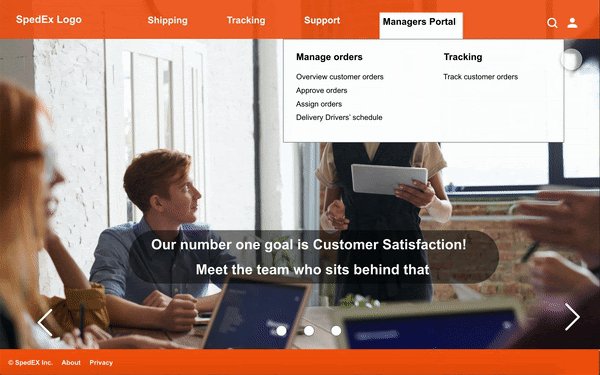
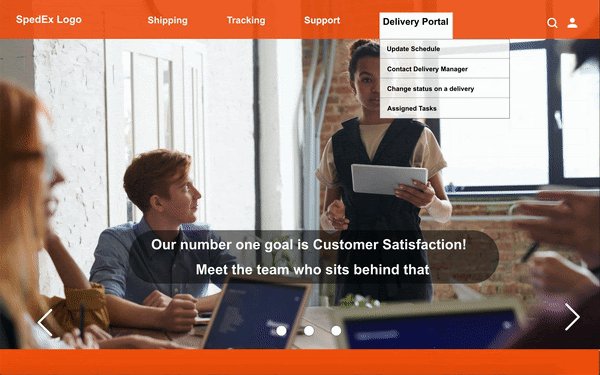
WIREFRAMES AND PROTOTYPE
I created low-fidelity and high-fidelity wireframes and prototype to visualize the new information architecture of the SpedEx Inc website.
-
Managers portal is only visible visible for SpedEx employees, once they are logged in.
-
Enterprise customers see the same menu, without the "Managers portal"
-
There is a separate log in for SpedEx employees and Enterprise customers.